TFT LCD ST7735 là một trong những dòng LCD hiển thị màu phổ biến hiện nay. Với giao thức SPI đơn giản, đỡ tốn tài nguyên nhưng tốc độ cũng vẫn rất ổn định rất phù hợp với các dự án nhỏ.
Bài này nằm trong serie Học STM32 từ A tới Z
Tông quát về màn hình TFT LCD ST7735
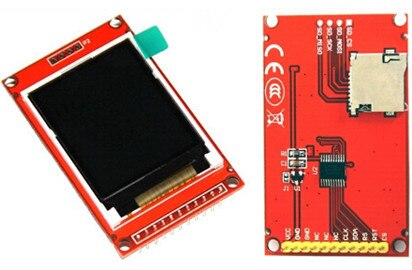
Màn hình LCD TFT 1.8 inch ST7735 giao tiếp SPI còn được tích hợp IC chuyển nguồn và IC chuyển mức Logic nên có thể tương tích với cả hai mức điện áp Logic giao tiếp thông dụng là 3.3VDC và 5VDC, 1 điểm đặc biệt nữa của màn hình LCD này là có sơ đồ chân tương thích để có thể cắm trực tiếp với Arduino mà không cần thêm dây bus.
THÔNG SỐ KỸ THUẬT MÀN HÌNH TFT LCD ST7735
- Điện áp sử dụng: 3.3~5VDC
- Điện áp giao tiếp: TTL 3.3~5VDC
- IC Driver hiển thị: ST7735
- Cỡ màn hình: 2.0 inch
- Độ phân giải: 128 x 160 pixels
- Tích hợp khe thẻ nhớ MicroSD giao tiếp SPI.
- Hỗ trợ nhiều MCU trong dòng mà không cần bất kỳ hệ thống dây điện
- Dự trữ mạch chữ SPI FLASH để tạo điều kiện cho ứng dụng mở rộng

Hướng dẫn điều khiển TFT LCD ST7735
Để bắt đầu chúng ta tham khải Datasheet: https://www.displayfuture.com/Display/datasheet/controller/ST7735.pdf
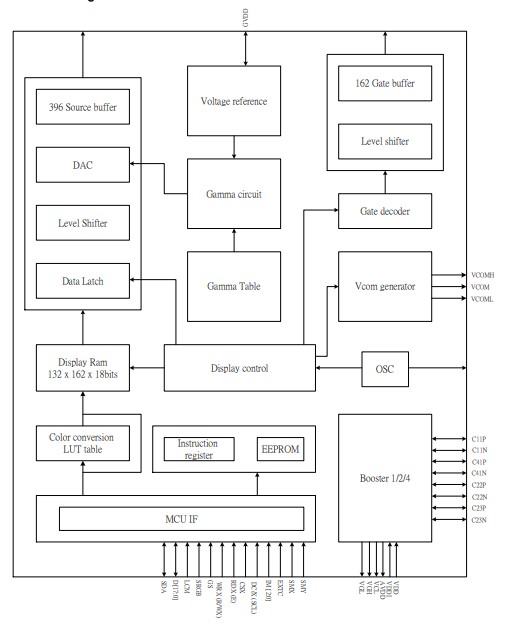
Sơ đồ khối TFT LCD ST7735

Chuẩn giao tiếp SPI – 3 wire Serial
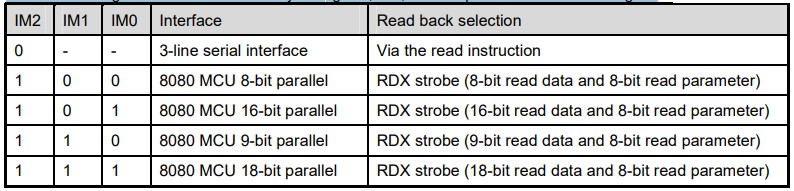
LCD ST7735 hỗ trợ 5 phương thức giao tiếp được quy định bởi các bit IM[2:0]

Trong bài này chúng ta sử dụng chuẩn 3 Wire hay SPI Transmit only ( Do Module đã thiết kế sẵn như vậy).
Chân CS – Chip Select: Chọn chip trong giao tiếp SPI
Chân RST – Reset: Reset chip
Chân RS – Register Select ( Hoặc D/C trong datasheet ) Chân này có tác dụng chọn dữ liệu truyền qua serial sẽ là Lệnh (Command) hay Dữ liệu (Data)
Chân CLK – Clock: Xung đồng hồ trong giao tiếp SPI
Chân SDA – Data: Ở mode này chân SDA chính là Chân D0
Vi điều khiển phải ghi các mức 1 0 vào các chân này để có thể điều khiển được LCD ST7735

Module của chúng ta sử dụng Mode Serial 4 line vậy nên chân SPI4W phải được kéo lên 1.
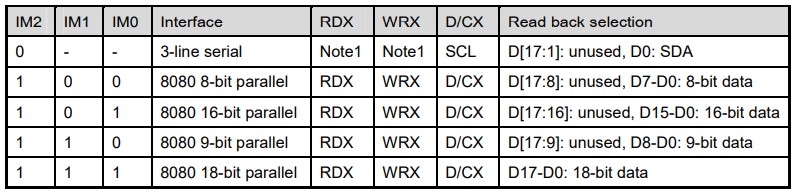
- Với chế độ 3 Line: Bit D/CX hay data/command sẽ được chỉ định bởi dữ liệu ghi vào. Gồm 8bit dữ liệu và 1 bit D/CX
- Với chế độ 4 Line: But D/CX sẽ được chọn bởi phần cứng. Điều khiển qua 1 GPIO khác

Dưới đây là bảng phương thức giao tiếp kiểu Seriel 4 Wire. Nói chung nó là SPI thôi. Chỉ cần khi giao tiếp bạn chọn chân RS (D/CX) để gửi Command hay Data là được,

Cấu tạo điểm ảnh TFT LCD ST7735
Data Color Coding
LCD ST7735 hỗ trợ 3 định dạng màu sắc khác nhau:
- 4k colors, RGB 4,4,4 – bit input.
- 65k colors, RGB 5,6,5 – bit input.
- 262k colors, RGB 6,6,6 – bit input.
Định dạng chúng ta sử dụng sẽ là RGB 565. Đây cũng là một định dạng rất phổ biến thường gặp trong LCD. Bởi vì chúng tròn 16bit. Truyền cho nó đơn giản 😀
Mỗi điểm ảnh sẽ được hiển thị bởi 16bit (2 Byte) trong đó:
- R: Red 5 bit
- G: Green 6 bit
- B: Blue 5 bit

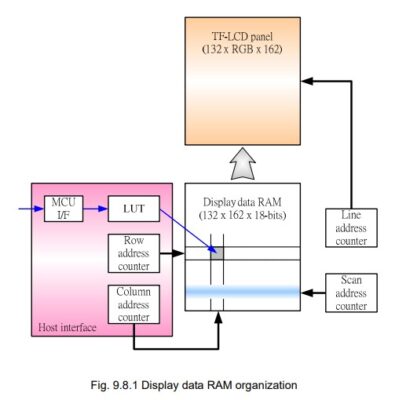
Bản đồ bộ nhớ DRAM

LCD ST7735 tích hợp bộ nhớ Static RAM có kích thước 132x162x18bits. Nghĩa là lưu được một hình ảnh kích thươc 132×162 pixel với độ phân giải 18bit/pixel.

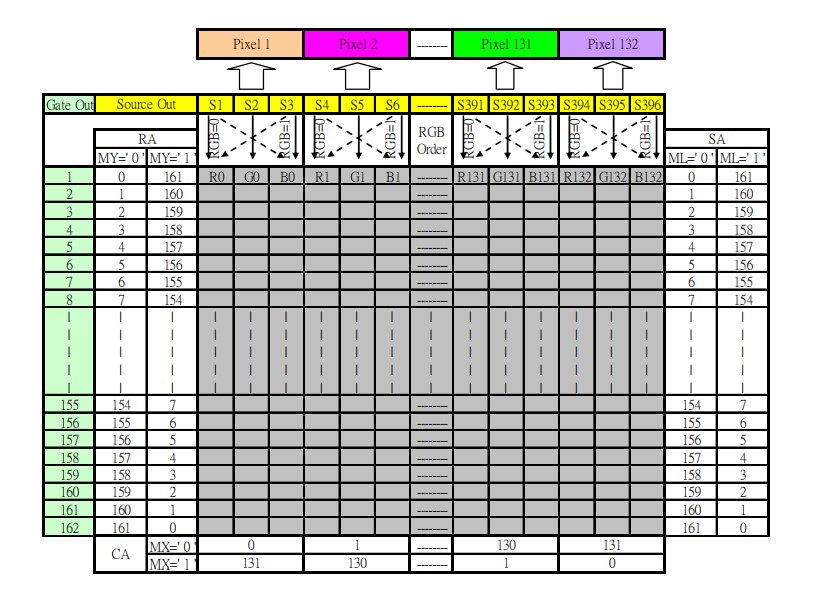
Địa chỉ hàng và cột được đánh thứ tự bởi các biến RA (Row Address) và CA (Collum Address). Thứ tự này sẽ thay đổi khi có các lệnh Mirror. Giúp chúng ta xoay LCD theo các chiều khác nhau
Với Module màn hình TFT LCD ST7735 chúng ta sử dụng độ phân giải 160×128. Vậy nên bản đồ bộ nhớ DRAM như sau:

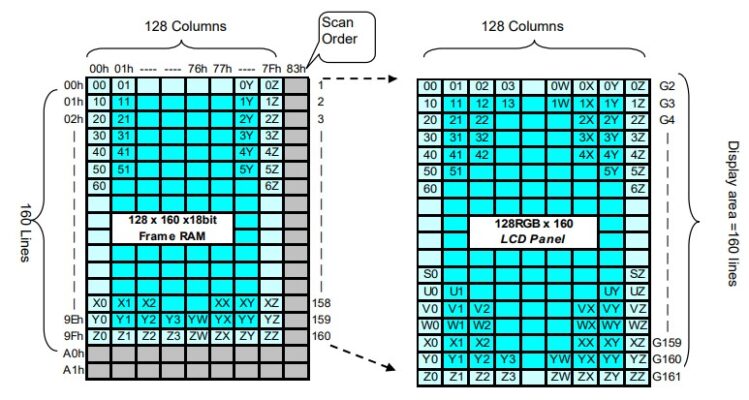
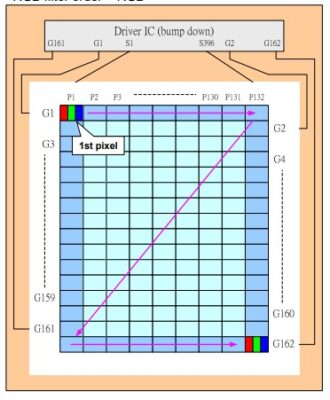
Phương thức quét
Chiều mặc định của ST7735 là Từ trái sang phải và từ trên xuống dưới. Chiều quét có thể được lập trình lại bởi các câu lệnh.

Lệnh điều khiển
Các lệnh điều khiển các bạn tham khảo mục Command trong Datasheet nhé.
Lập trình STM32 điều khiển TFT LCD ST7735
Kết nối STM32 Blue Pill với LCD ST7735
SDA —- A5
SCL —- A7
RS —- B8
RST —- B7
CS —- B6
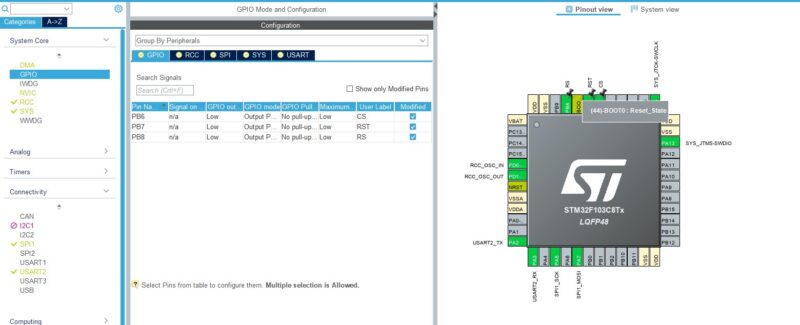
Cấu hình cubemx
Mở cubemx, chọn chip stm32f103c8. SYS chọn Debug Serial Wire. RCC chọn Crystal. Quá quen thuộc rồi anh em nhỉ.
GPIO chúng ta tạo ra 3 chân CS, RS, RST để điều khiển LCD

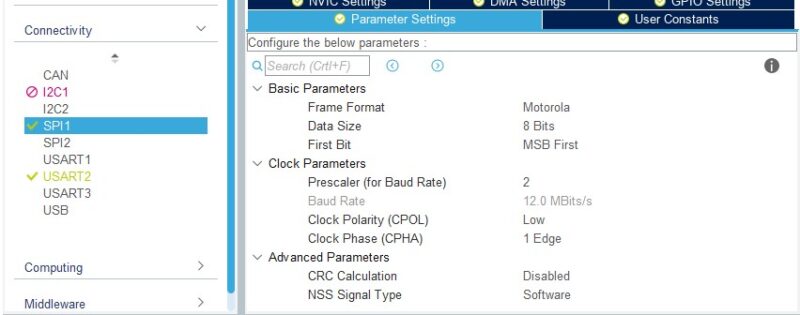
SPI chế độ Trasmit Only master và tham số chọn như ảnh sau. Lưu ý: First Bit phải là MSB nhé

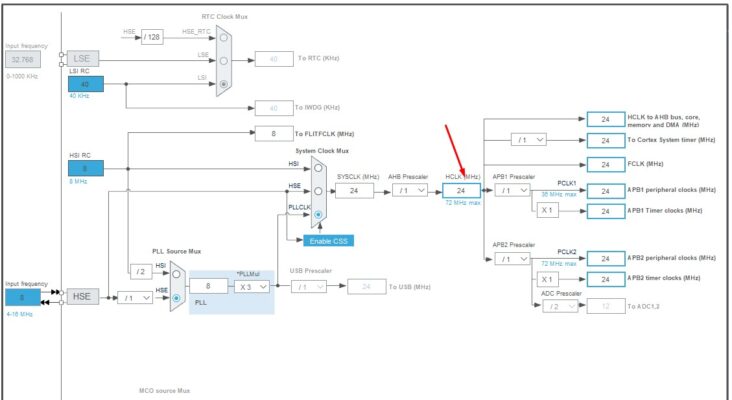
Clock chọn xung là 24Mhz.

Lập trình STM32 với Keil C
Download thư viện LCD ST7735 theo bài viết: Hướng dẫn download tài liệu lập trình STM32
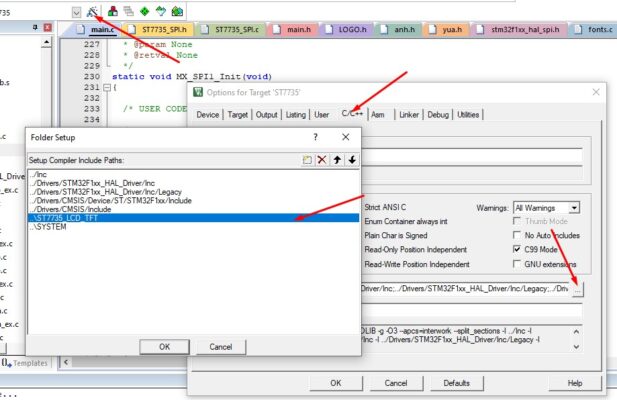
Thêm các thư viện vào project.

Chỉnh đường dẫn vào thư viện.

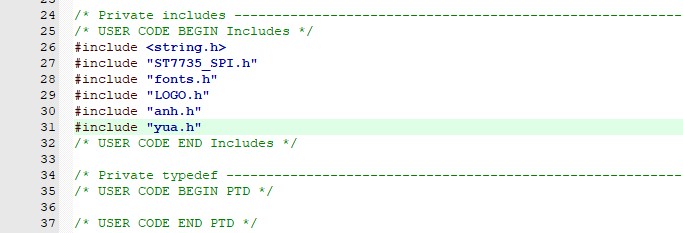
Include thư viện và ảnh trong main.c

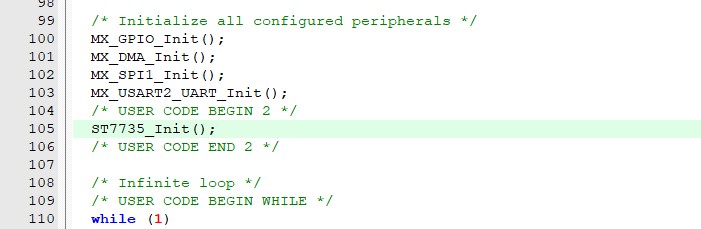
Khởi tạo ST7735

Trong While chúng ta sẽ hiển thị ảnh, text, vẽ các đường thẳng…
ST7735_DrawImage(0,0,128, 160,(uint8_t*)gImage_yua);
HAL_Delay(3000);
ST7735_WriteString(20, 100, "Censored", Font_11x18, ST7735_RED, ST7735_WHITE);
HAL_Delay(3000);
ST7735_FillScreen(ST7735_BLACK);
for(int x = 0; x < ST7735_WIDTH; x++) {
ST7735_DrawPixel(x, 0, ST7735_RED);
ST7735_DrawPixel(x, ST7735_HEIGHT-1, ST7735_RED);
}
for(int y = 0; y < ST7735_HEIGHT; y++) {
ST7735_DrawPixel(0, y, ST7735_RED);
ST7735_DrawPixel(ST7735_WIDTH-1, y, ST7735_RED);
}
HAL_Delay(1000);
// Check fonts
ST7735_FillScreen(ST7735_BLACK);
ST7735_WriteString(0, 0, "Font_7x10, red on black, lorem ipsum dolor sit amet", Font_7x10, ST7735_RED, ST7735_BLACK);
ST7735_WriteString(0, 3*10, "Font_11x18, green, lorem ipsum", Font_11x18, ST7735_GREEN, ST7735_BLACK);
ST7735_WriteString(0, 3*10+3*18, "Font_16x26", Font_16x26, ST7735_BLUE, ST7735_BLACK);
HAL_Delay(2000);
// Check colors
ST7735_FillScreen(ST7735_BLACK);
ST7735_WriteString(0, 0, "BLACK", Font_11x18, ST7735_WHITE, ST7735_BLACK);
HAL_Delay(500);
ST7735_FillScreen(ST7735_BLUE);
ST7735_WriteString(0, 0, "BLUE", Font_11x18, ST7735_BLACK, ST7735_BLUE);
HAL_Delay(500);
ST7735_FillScreen(ST7735_RED);
ST7735_WriteString(0, 0, "RED", Font_11x18, ST7735_BLACK, ST7735_RED);
HAL_Delay(500);
ST7735_FillScreen(ST7735_GREEN);
ST7735_WriteString(0, 0, "GREEN", Font_11x18, ST7735_BLACK, ST7735_GREEN);
HAL_Delay(500);
ST7735_FillScreen(ST7735_CYAN);
ST7735_WriteString(0, 0, "CYAN", Font_11x18, ST7735_BLACK, ST7735_CYAN);
HAL_Delay(500);
ST7735_FillScreen(ST7735_MAGENTA);
ST7735_WriteString(0, 0, "MAGENTA", Font_11x18, ST7735_BLACK, ST7735_MAGENTA);
HAL_Delay(500);
ST7735_FillScreen(ST7735_YELLOW);
ST7735_WriteString(0, 0, "YELLOW", Font_11x18, ST7735_BLACK, ST7735_YELLOW);
HAL_Delay(500);
ST7735_FillScreen(ST7735_WHITE);
ST7735_WriteString(0, 0, "WHITE", Font_11x18, ST7735_BLACK, ST7735_BLUE);
HAL_Delay(500);
Fill màn hình: ST7735_FillScreen
Hiển thị text: ST7735_WriteString
Vẽ điểm ảnh: ST7735_DrawPixel
Hiển thị ảnh: ST7735_DrawImage
Cách chuyển ảnh sang mảng để hiển thị
Để thay đổi ảnh chúng ta sử dụng công cụ Image2LCD mà mình cũng đã đề cập tại bài LCD OLED SSD1306.
Link download: https://drive.google.com/file/d/1I296gQr562STMv3DgOz2iBrdOCZc85Kg/view
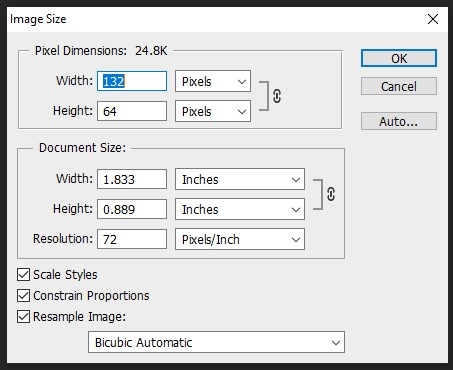
Download ảnh cần convert. Chỉnh lại kích thước theo đúng mong muốn bằng photoshop. Chúng ta có thể dùng công cụ Image size (phóng to thu nhỏ theo kích thước) và Canvas Size( Thêm hoặc cắt ảnh theo kích thước)

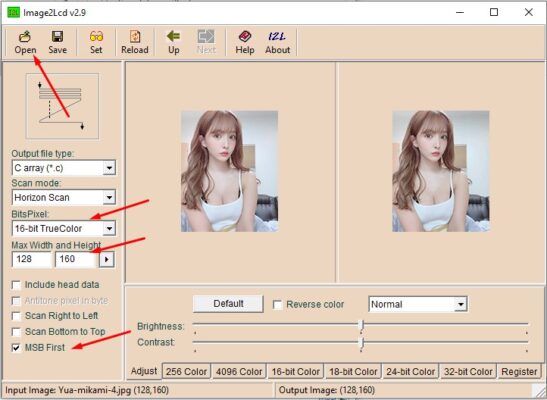
Mở tools Image2LCD
- Nhấn open mở ảnh vừa chỉnh trong photoshop
- Chọn các tùy chọn như hình gồm: kiểu quét, chế độ màu, độ phân giải, các tùy chọn khác
- Nhấn Save sau đó save thành file .h nhớ trỏ vào trong thư mục Inc trong project của bạn nhé.

Trong main.c thêm #include “Tên_File.h” rồi có thể sử dụng được rồi.
Lưu ý: Phải tích chọn vào MSB cho phù hợp với kiểu truyền dữ liệu của SPI nhé
Kết quả
Kết
Viết Driver cho màn hình TFT LCD ST7735 cũng khá phức tạp, do có rất nhiều lệnh. Nhưng nguyên lý chung trong lập trình LCD thì không đổi. Bạn chỉ cần nắm rõ những nguyên lý đó. Thì việc lập trình cũng trở nên đơn giản hơn rất nhiều.
Nếu bạn thấy bài viết này có ích hãy để lại bình luận và đừng quên ra nhập Hội Anh Em Nghiện Lập trình nhé.


hay quá bạn !
CÁm ơn bạn
nhấn reset chạy lại từ đầu bị treo vi điều khiễn do nguyên nhân vì sao anh
bạn vào chế độ debug, run từng lệnh sẽ biết nó bị treo ở đâu
Hay quá anh ơi , nhưng màn hình của em nó cứ nháy liên tục vậy , làm sao fix vậy anh
lcdtft\lcdtft.axf: error: L6047U: The size of this image (58492 bytes) exceeds the maximum allowed for this version of the linker. Anh ơi e bị lỗi này thì phải làm như thế nào ạ