Trong bài này chúng ta cùng tìm hiểu Blynk V2 và tạo một project điều khiển đèn led. Đây là một IOT Platform nâng cấp từ Blynk v1 mà chúng ta thường sử dụng.
Giới thiệu về Blynk V2
Điều khiển thiết bị bằng WIFI hay Công tắc WIFI là một ứng dụng rất cơ bản của Smart Home. Với nền tảng Blynk chúng ta có thể thiết kế một bộ công tắc Wifi một cách nhanh chóng và đơn giản.
Gần đây, Blynk cho ra mắt nền tảng mới đó là Blynk V2 IOT Platform có khá nhiều nâng cấp cũng như giao diện mới mẻ so với bản trước đó.
Các nâng cấp so với V1
- Có sẵn cập nhật firmware OTA (Over the Air): tiến trình tải firmware mới vào ESP module thay vì sử dụng cổng Serial. Tính năng này thực sự rất hữu dụng trong nhiều trường hợp giới hạn về kết nối vật lý đến ESP Module.
- Các button có thể thêm icon , hình ảnh vào để cá nhân hóa hoặc thể hiện trực quan hơn nút ấn đó cho thiết bị nào
- Không cần thêm cầu kết nối data giữa các thiết bị khác nhau ở code nữa, chỉ cần chọn nó dùng data stream nào là được, ví dụ dùng 2 thiết bị muốn ấn bật tắt trên 1 thiết bị , nó sẽ đồng bộ hóa ngay vs thiết bị kia để hiển thị trạng thái của cả 2 là giống nhau
- Sử dụng số lượng Widget box tùy ý không bị giới hạn Energy như phiên bản trước. Tuy nhiên Các Widget box phức tạp phải nâng cấp lên phiên bản trả phí mới sử dụng được
- Bản free sẽ chỉ dùng được 2 thiết bị trên 1 ứng dụng
Tạo project điều khiển đèn led bằng nút nhấn với Blynk V2
Đăng kí Blynk V2
Đây là công cụ mới của Blynk V2, giúp chúng ta có thể cấu hình được các Things ngay trên web, giúp quản lý Things dễ dàng hơn rất nhiều.
Truy cập: https://blynk.cloud và tiến hành Log In nếu đã có tài khoản hoặc Create new account nếu chưa có tài khoản

Tiếp theo sẽ có email gửi về mail để tiến hành Create Password

Tiếp theo đặt tên cho Profile


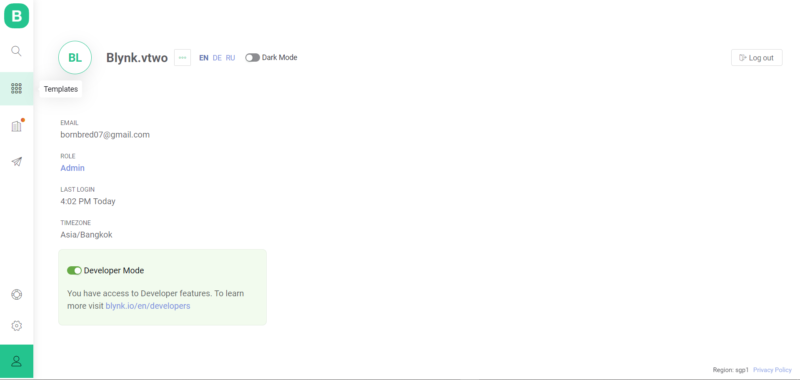
Giao diện sau khi tạo profile. Vậy là chúng ta đã đăng kí xong, tiếp tới cần tạo các template để sử dụng.

Tạo Template trên Blynk V2
Template chính là một bản mẫu thiết bị của chúng ta, từ template chúng ta có thể tạo ra các Things có thuộc tính giống nhau mà không cần khởi tạo lại nhiều lần.
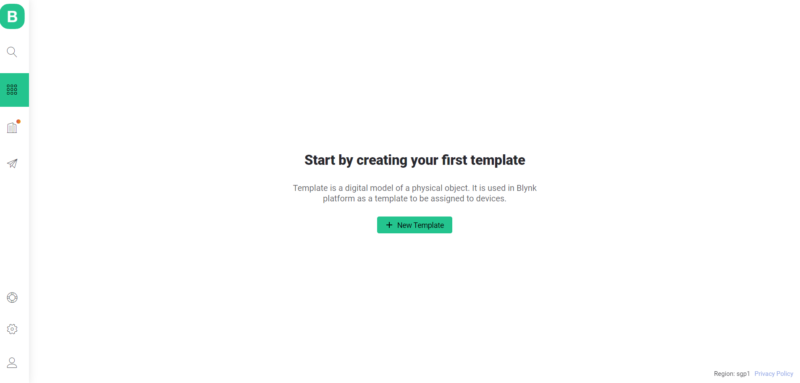
Ấn chọn Template, chọn new Template để tạo Template

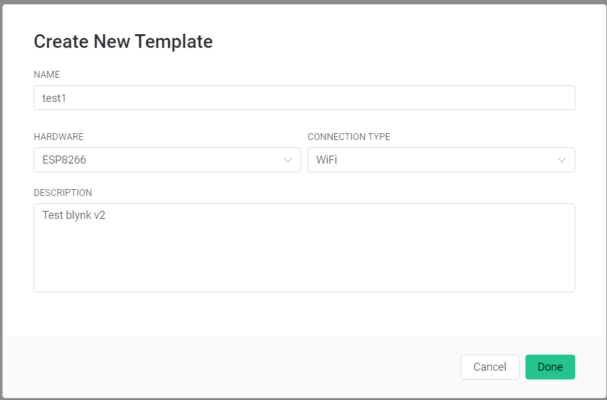
Điền thông tin Template

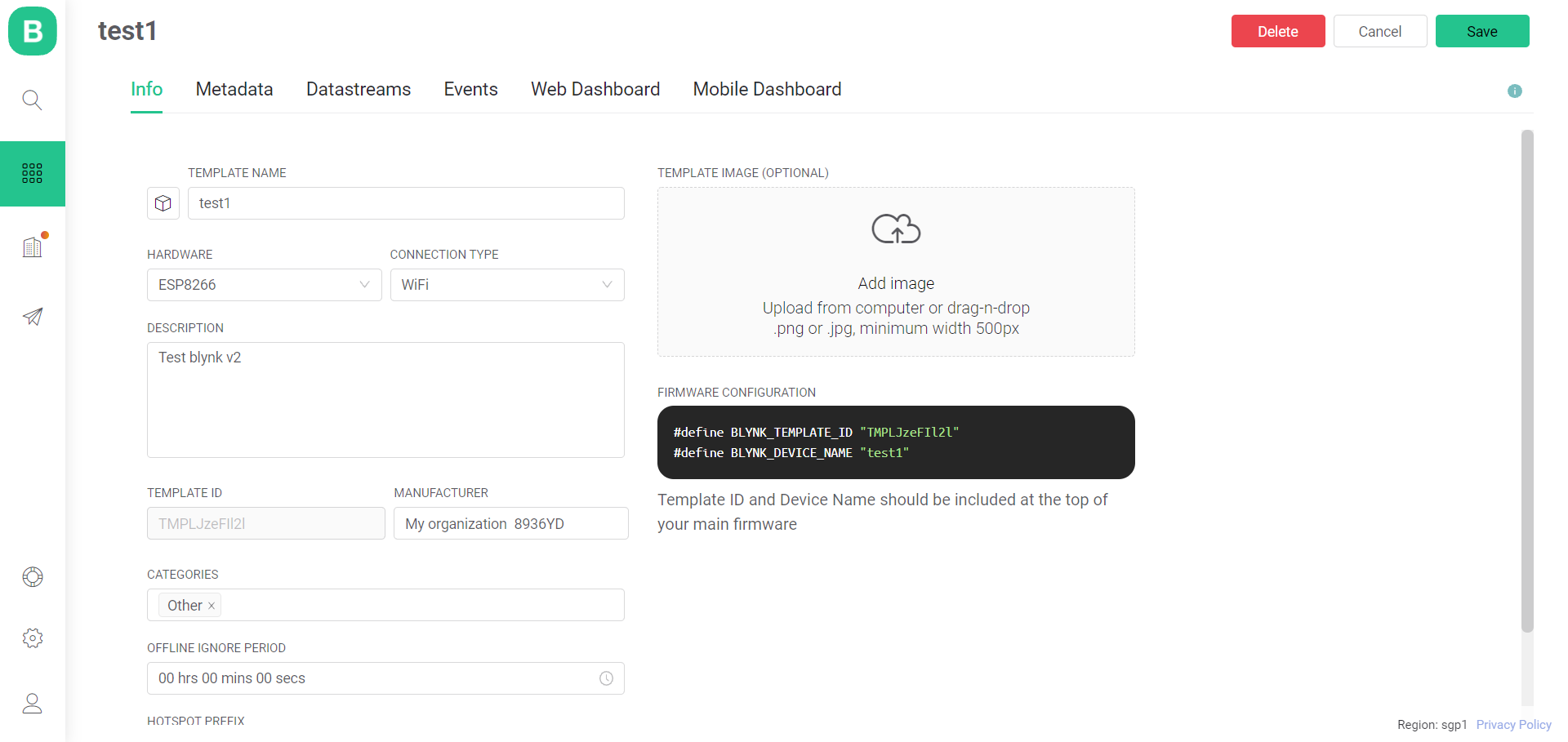
Giao diện Blynk sau khi tạo template, chú ý copy thông tin FIRMWARE CONFIGURATION để đưa vào code

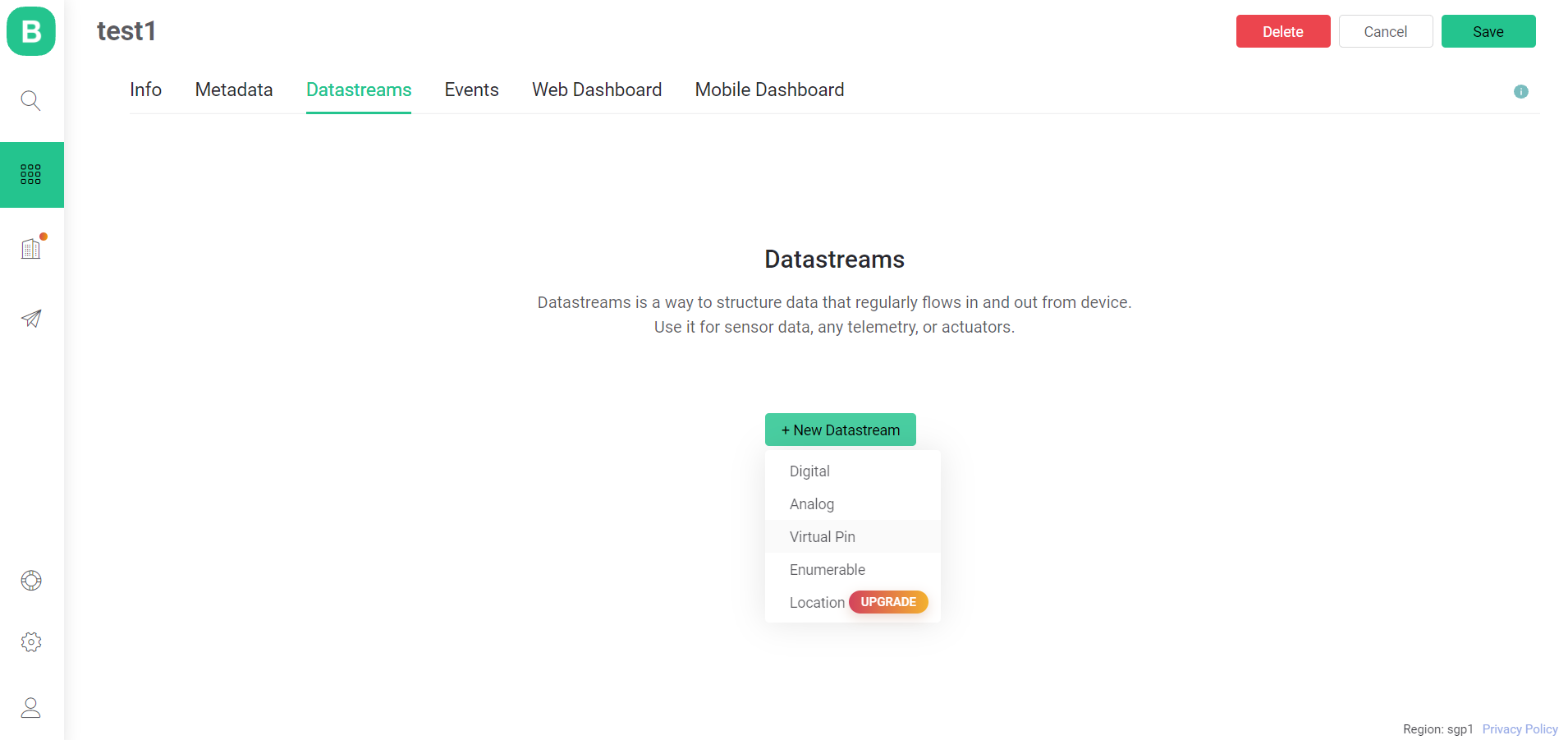
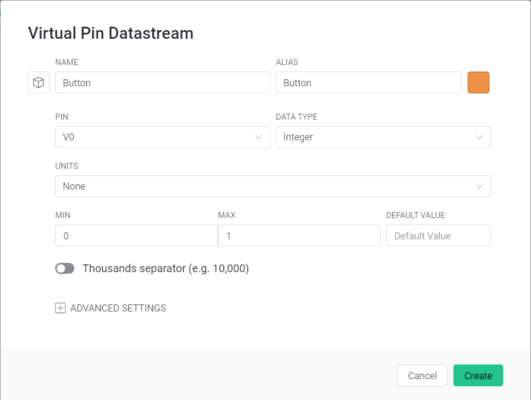
Tiến hành tạo Datastreams (biến truyền dữ liệu giữa ESP và Blynk), chọn New Datastream, lựa chọn và cài đặt Virtual Pin


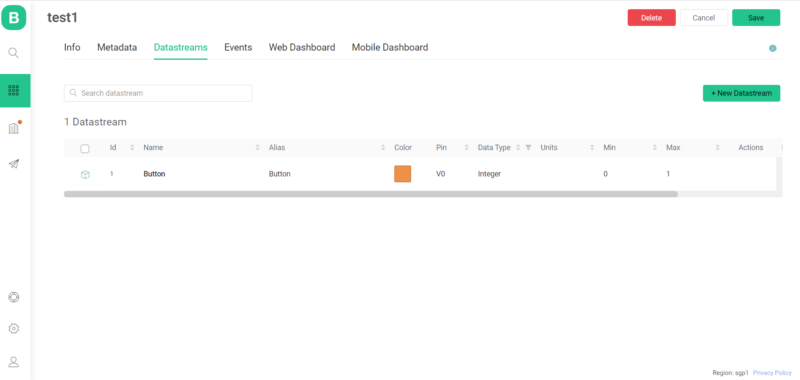
Datastreams sau khi đã cài đặt

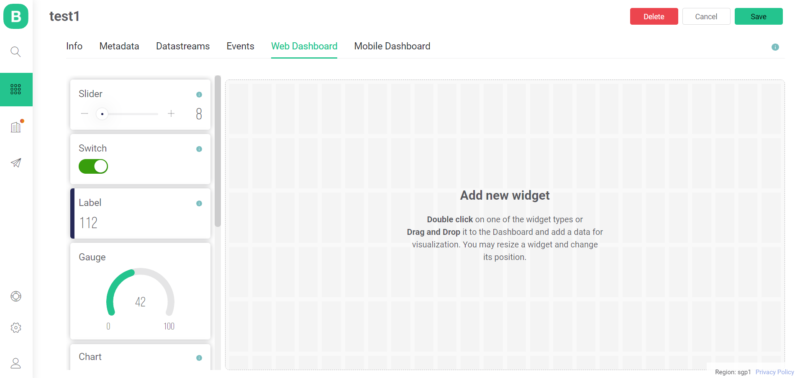
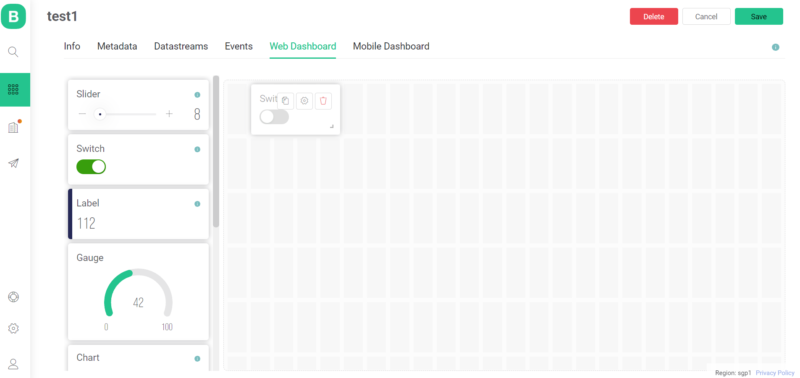
Bước tiếp theo vào cài đặt mục Web Dashboard

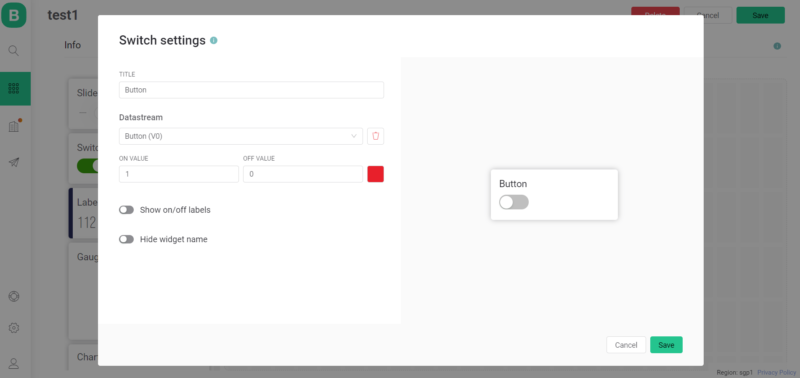
Lựa chọn Switch và tiến hành cài đặt datastream vào button đó.


Sau khi cài đặt xong tại đây ta Save lại
Lập trình Esp kết nối với Blynk V2
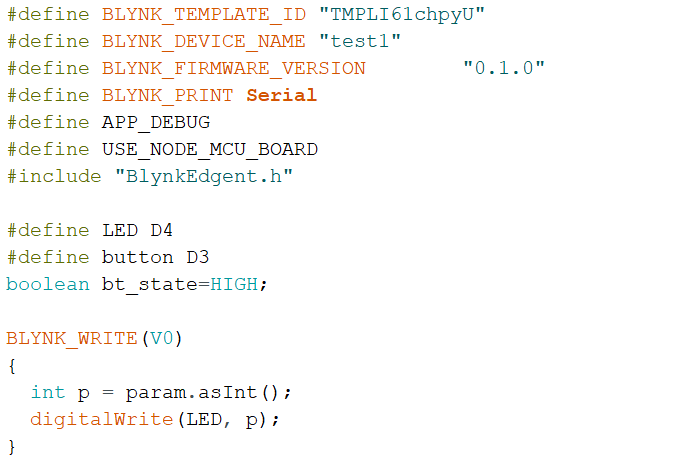
Khai báo thư viện và các biến. Ở đây
- BLYNK_TEMPLATE_ID chính là ID template chúng ta vừa tạo ra.
- BLYNK_DEVICE_NAME là tên Things chúng ta tạo ra dựa trên Template đó.
- Lênh BLYNK_WRITE(V0) giúp đồng bộ dữ liệu từ Vitual Pin V0 sang biến p, sau đó được ghi lên LED

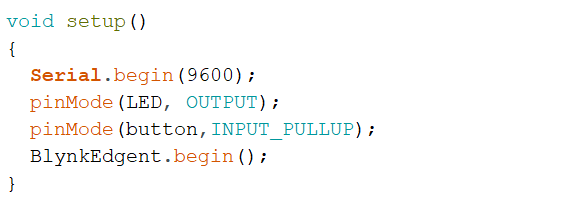
Trong Setup khởi tạo Led và nút nhấn. Khởi tạo BlynkEdgent.

Vòng lặp loop, chạy Blynk sau đó kiểm tra trạng thái nút nhấn và ghi lên Vitual Pin để app có thể nhận được.

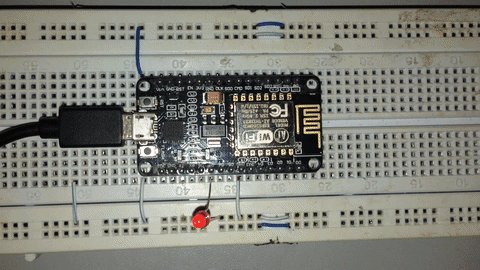
Sau đó tiến hành chạy chương trình và upload lên board Node MCU esp8266
Cài đặt trên điện thoại
Sau khi nạp code xong, ta tiến hành cài đặt trên điện thoại
- Tải ứng dụng Blynk IoT về điện thoại
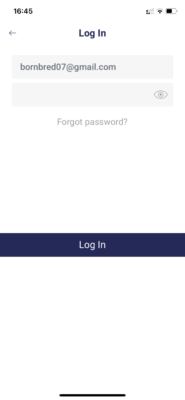
- Tiến hành đăng nhập tài khoản đã tạo lúc trước

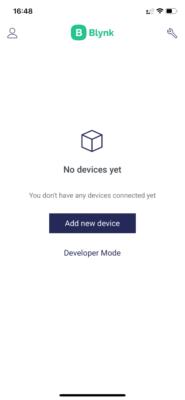
Giao diện sau khi đăng nhập, chọn Add new device

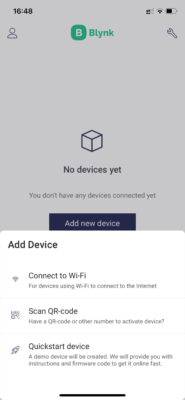
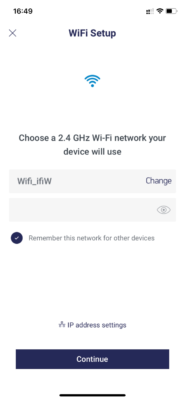
Sau đó tiến hành Connect to Wi-Fi

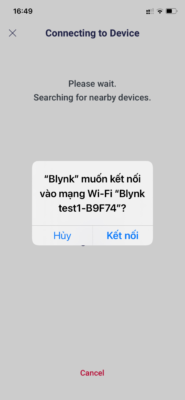
Sẽ có thông báo Blynk muốn kết nối gửi về

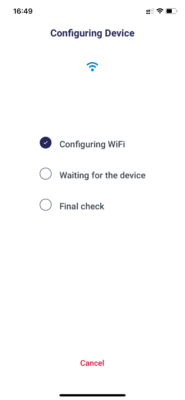
Sau đó giao diện chuyển sang setup wifi và configuring device


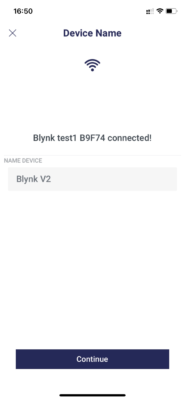
Sau đó ta có thể sửa đổi tên cho thiết bị

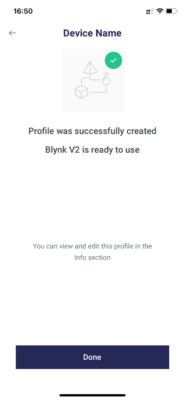
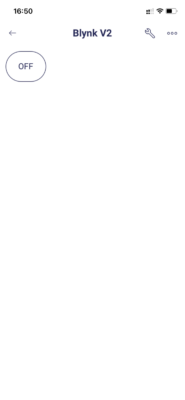
Giao diện sao khi hoàn thành setup

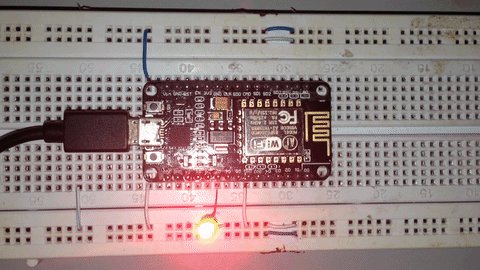
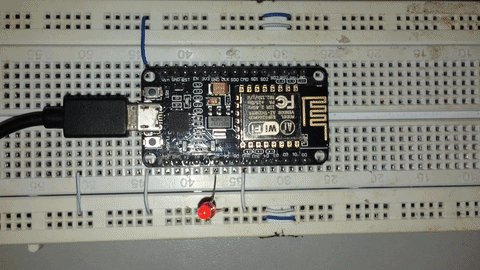
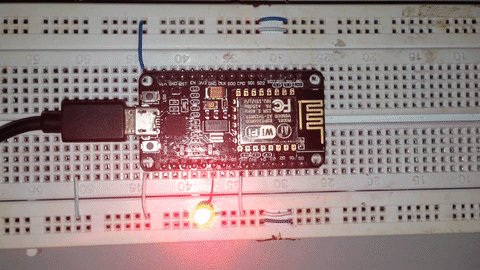
Màn hình điều khiển On/Off đèn

Lúc này bạn có thể điều khiển Led cả ở trên Web hoặc app.

Đánh giá về Blynk V2
Đây là đánh giá của cá nhân mình về Blynk V2 so với V1, các bạn có thể tham khảo để cân nhắc lựa chọn chúng trong các dự án của mình hay không
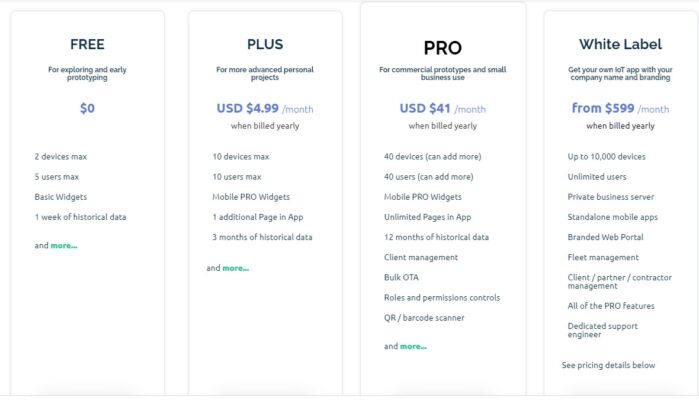
Về giá cả, thu phí
Blynk V2 sẽ thu phí theo device, nghĩa là không cần biết bên trong bạn có bao nhiêu chức năng, bạn chỉ có thể kết nối 1 device lên Cloud.
Với bản Free được 2 thiết bị bản plus được 10 thiết bị giá 5$ (115.000đ)/1 tháng, tương ứng 11.500đ/1 thiết bị/1 tháng.
Với bản pro 41$/40 device, tương ứng mỗi device 1$ = 23.000đ lại còn đắt hơn bản plus.
Với bản While label thì giá trên mỗi thiết bị rất rẻ, nhưng tổng phải trả 1 tháng lên tới ~600$

Về tính năng và app
Như phía trên đã đề cập tới, Blynk V2 có khá nhiều tính năng mới và ưu điểm so với bản V1.
Điểm trừ duy nhất là trên App không còn chế độ Dark mode (màu tối) mà giao diện sáng hoàn toàn. Điều này mình không thích cho lắm.
Vậy nên Blynk V2 chắc chắn không phù hợp để các bạn làm sản phẩm thương mại và bán cho khách hàng, mà chỉ dùng dể học tập và test mà thôi
Kết
Blynk v2 là bản nâng cấp tính năng rất rõ ràng cho bản V1, thế nhưng giá cả và giao diện không còn phù hợp để làm các dự án nhỏ nữa. Tuy nhiên bạn vẫn có thể dùng bản free hoặc Plus để tự làm các sản phẩm IOT cho chính ngôi nhà của mình.
Nếu cảm thấy bài viết có ích hay đánh giá và chia sẻ cho bạn bè. Đừng quên tham gia nhóm Nghiện lập trình để cùng trao đổi và kết nối nhé!


Bạn ơi cho hỏi lúc trước mình vào widget Box là có đủ các biểu tượng như Bluetooth, GPS .v.v.v sao bản Blynk V2 này mình vào không thấy những thứ đó ?
Chào em. Anh là thợ sửa chữa tay ngang. Anh hỏi chút blynk bản miễn phí bị giới hạn 2 thiết bị tương ứng với 2 project phải không? Ngoài ra mỗi 1 project có bị giới hạn về virtual pin không? Anh xin cám ơn bài viết chia sẻ của em.