Lập trình ESP32 Webserver là một bài cơ bản nhất để chúng ta có thể điều khiển thiết bị thông qua sóng wifi. Các thiết bị kết nối wifi như thế nào, cách làm việc với Web browser và Webserver như thế nào? Tất cả sẽ có trong bài viết ngày hôm nay.
Bài 1 Networking trong serie Học Lập Trình ESP32 từ A tới Z
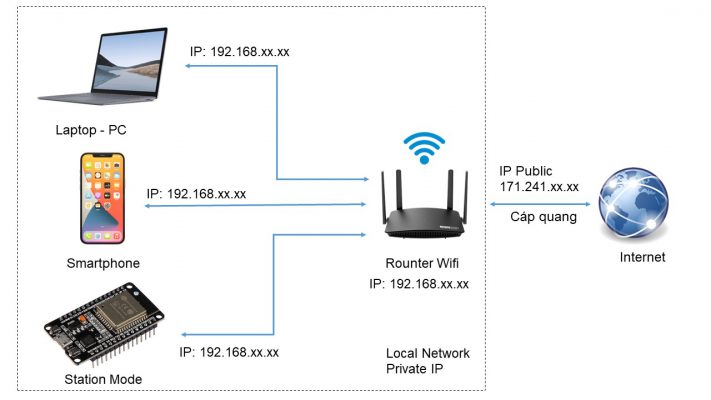
Chế độ Station trong kết nối wifi
Để kết nối các thiết bị wireless (như điện thoại thông minh, máy tính xách tay) hoặc có dây (như máy tính để bàn) vào trong mạng nội bộ (LAN) ta dùng một thiết bị gọi là Access Point (điểm truy cập).
Những thiết bị kết nối với Access Point được gọi là Station (trạm).

Trong gia đình các thiết bị router/modem có chức năng phát WiFi chính là một Access Point để các Station như điện thoại, máy tính kết nối vào. Sau đó các Router/Modem đó kết nối với internet thông qua mạng cáp quang.
Mỗi một Access Point có một SSID (Service Set IDentifier) cụ thể hay chúng ta thường gọi là Tên wifi. Những Station kết nối với AP theo mô hình TCP/IP vậy nên, để phân biệt các Station và AP trong một mạng chúng ta sử dụng IP Address.
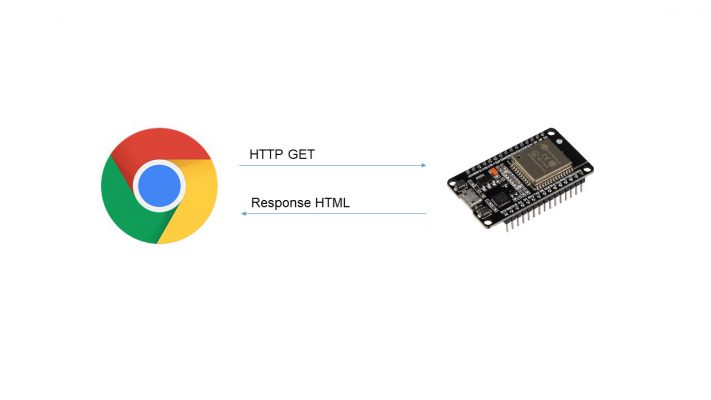
Webserver là gì?
Webserver hay máy chủ web là một máy tính cài đặt các chương trình phục vụ các ứng dụng web. Webserver có khả năng tiếp nhận request từ các trình duyệt web và gửi phản hồi đến client thông qua giao thức HTTP hoặc các giao thức khác.
Bất cứ khi nào bạn xem một trang web trên internet, có nghĩa là bạn đang yêu cầu trang đó từ một web server.

Khi bạn nhập URL trên trình duyệt (web browser) như chrome, firefox thực chất nó sẽ làm các bước sau:
- Trình duyệt sẽ yêu cầu thông tin từ một hoặc nhiều máy chủ DNS (thông qua internet). Máy chủ DNS sẽ cho trình duyệt biết địa chỉ IP nào tên miền sẽ trỏ đến cũng là nơi đặt trang web.
- Máy chủ DNS sẽ chuyển hướng trình duyệt sang địa chỉ IP của máy chủ ứng với tên miền đó
- Máy chủ phản hồi cho trình duyệt những thông tin được yêu cầu: Thông thường đó là một trang HTML
- Trình duyệt render các file html, css, js… mà máy chủ truyền về thành một website hiển thị lên máy tính cho người dùng sử dụng
Lập trình ESP32 Webserver chế độ Station
Trong bài này chúng ta sử dụng ESP32 tạo ra một webserver, lưu trữ file html. Trong đó có các nút nhấn để chúng ta điều khiển led bằng trình duyệt máy tính
Chuẩn bị:
- ESP32 development board
- 2x 5mm LED
- 2x 330 Ohm trở
- Breadboard
- Dây cắm
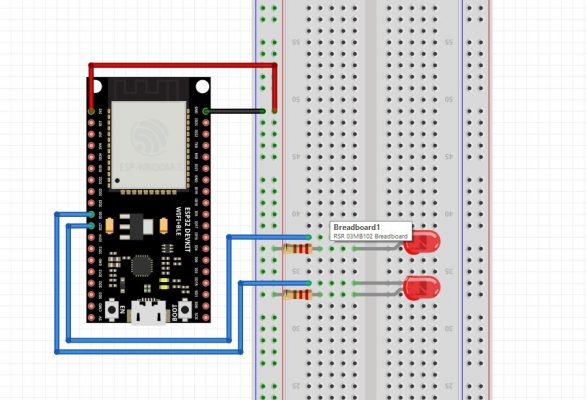
Sơ đồ nguyên lý
Chúng ta kết nối 2 Led tới 2 chân 26 và 27. Hoặc bất kì chân GPIO nào khác có thể đặt làm OUTPUT. Chi tiết về các chân linh kiện có thẻ tham khảo bài viết: Tổng quan về EPS32 DEV KIT

Code và giải thích code ESP32 Webserver
#include <Arduino.h>
//khai báo thư viện để kết nối wifi cho esp32 webserver
#include <WiFi.h>
//khai báo chân sử dụng led
const int led1 = 26;
const int led2 = 27;
const char* ssid = "TEN_WIFI";
const char* password = "MAT_KHAU";
//Tạo một web server tại cổng 80 - cổng mặc định cho esp32 webserver
WiFiServer webServer(80);
String led1Status = "OFF";
String led2Status = "OFF";
String header;
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
// Set outputs to LOW
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
Serial.print("Connecting to wifi");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
//khởi tạo webserver
webServer.begin();
}
void loop() {
WiFiClient webClient = webServer.available(); // nếu có client kết nối với esp32 webserver
if(webClient)
{
//khoi tao gia tri ban dau cho time
currentTime = millis();
previousTime = currentTime;
Serial.println("New web Client");
//biến lưu giá trị response
String currentLine = "";
//nếu có client connect và không quá thời gian time out
while(webClient.connected() && currentTime - previousTime <= timeoutTime)
{
//đọc giá trị timer tại thời điểm hiện tại
currentTime = millis();
//nếu client còn kết nối
if(webClient.available())
{
//đọc giá trị truyền từ client theo từng byte kiểu char
char c = webClient.read();
Serial.write(c);
header += c; // lưu giá trị vào Header
if(c == '\n') //Nếu đọc được kí tự xuống dòng (hết chuỗi truyền tới)
{
if (currentLine.length() == 0)
{
//esp32 webserver response
// HTTP headers luôn luôn bắt đầu với code HTTP (ví d HTTP/1.1 200 OK)
webClient.println("HTTP/1.1 200 OK");
webClient.println("Content-type:text/html"); // sau đó là kiểu nội dụng mà client gửi tới, ví dụ này là html
webClient.println("Connection: close"); // kiểu kết nối ở đây là close. Nghĩa là không giữ kết nối sau khi nhận bản tin
webClient.println();
// nếu trong file header có giá trị
if (header.indexOf("GET /led1/on") >= 0)
{
Serial.println("Led1 on");
led1Status = "on";
digitalWrite(led1, HIGH);
}
else if (header.indexOf("GET /led1/off") >= 0)
{
Serial.println("Led1 off");
led1Status = "off";
digitalWrite(led1, LOW);
}
else if (header.indexOf("GET /led2/on") >= 0)
{
Serial.println("Led2 on");
led2Status = "on";
digitalWrite(led2, HIGH);
}
else if (header.indexOf("GET /led2/off") >= 0)
{
Serial.println("Led2 off");
led2Status = "off";
digitalWrite(led2, LOW);
}
// Response trang HTML của esp32 webserver
webClient.println("<!DOCTYPE html><html>");
webClient.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
//thêm font-awesome
webClient.println("<link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css\">");
// code CSS cho web
//css cho toan bo trang
webClient.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
//css cho nut nhan
webClient.println(".button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;");
webClient.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
webClient.println(".button2 {background-color: #5e0101;}</style></head>");
// Web Page Heading H1 with CSS
webClient.println("<body><h1 style=\"color:Tomato;\">ESP32 Station Web Server</h1>");
// Web Page Heading H2
webClient.println("<h2 style=\"color:#077a39;\"><a href=\"https://khuenguyencreator.com\">khuenguyencreator.com</a></h2>");
webClient.println("<i class=\"fa fa-home\" aria-hidden=\"true\"></i>");
// Display current state, and ON/OFF buttons for Led1
webClient.println("<p>Led1 - State " + led1Status + "</p>");
// If the Led1Status is off, it displays the ON button
if (led1Status=="off")
{
//khởi tạo một nút nhấn có đường dẫn đích là /led1/on
webClient.println("<p><a href=\"/led1/on\"><button class=\"button\">ON</button></a></p>");
}
else
{
//khởi tạo một nút nhấn có đường dẫn đích là /led1/off
webClient.println("<p><a href=\"/led1/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for Led2
webClient.println("<p>Led2 - State " + led2Status + "</p>");
// If the led2 is off, it displays the ON button
if (led2Status=="off")
{
//khởi tạo một nút nhấn có đường dẫn đích là /led2/on
webClient.println("<p><a href=\"/led2/on\"><button class=\"button\">ON</button></a></p>");
}
else
{
//khởi tạo một nút nhấn có đường dẫn đích là /led2/on
webClient.println("<p><a href=\"/led2/off\"><button class=\"button button2\">OFF</button></a></p>");
}
webClient.println("</body></html>");
// The HTTP response ends with another blank line
webClient.println();
// Break out of the while loop
break;
}
else
{
currentLine = "";
}
}
else if (c != '\r') //nếu giá trị gửi tới khác xuống duòng
{
currentLine += c; //lưu giá trị vào biến
}
}
}
// Xoá header để sử dụng cho lần tới
header = "";
// ngắt kết nối với client trên esp32 webserver
webClient.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
Trong chế độ station chúng ta cần kết nối nó với một mạng WIFI.
Lưu ý: Để điều khiển được trong mạng Local thì máy tính (điện thoại) dùng để điều khiển ESP32 cũng cần phải kết nối vào cùng một mạng
Thêm thư viện WiFI cho ESP32 #include <WiFi.h>
Tạo 2 chuỗi lưu tên (SSID) và mật khẩu WIFI
//khai báo chân sử dụng led const int led1 = 26; const int led2 = 27; const char* ssid = "TEN_WIFI"; const char* password = "MAT_KHAU";
Khởi tạo Webserver tại Port 80 (port cho webserver) WiFiServer webServer(80);
Khởi tạo biến lưu giá trị Client gửi lên: String header;
Khởi tạo các biến lưu trữ giá trị Timer:
unsigned long currentTime = millis(); // Previous time unsigned long previousTime = 0; // Define timeout time in milliseconds (example: 2000ms = 2s) const long timeoutTime = 2000;
Trong Setup
Khởi tạo Serial và giá trị ban đầu cho Led
Serial.begin(115200); pinMode(led1, OUTPUT); pinMode(led2, OUTPUT); // Set outputs to LOW digitalWrite(led1, LOW); digitalWrite(led2, LOW);
Kết nối với mạng wifi của AP ( Router tại nhà)
Serial.print("Connecting to wifi");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
//khởi tạo webserver
webServer.begin();
Trong loop()
Chúng ta lập trình esp32 webserver sẽ làm gì mỗi khi một client (trình duyệt của chúng ta) kết nối với nó,
ESP32 luôn luôn lắng nghe sự kết nối từ Client: WiFiClient webClient = webServer.available();
Nếu Client vẫn connect chúng t sẽ lưu giá trị mà Client yêu cầu vào biến header
Khi nhận được toàn bộ yêu cầu, Server sẽ phản hồi code 200 (OK)
//nếu có client connect và không quá thời gian time out
while(webClient.connected() && currentTime - previousTime <= timeoutTime)
{
//đọc giá trị timer tại thời điểm hiện tại
currentTime = millis();
//nếu client còn kết nối
if(webClient.available())
{
//đọc giá trị truyền từ client theo từng byte kiểu char
char c = webClient.read();
Serial.write(c);
header += c; // lưu giá trị vào Header
if(c == '\n') //Nếu đọc được kí tự xuống dòng (hết chuỗi truyền tới)
{
if (currentLine.length() == 0)
{
// HTTP headers luôn luôn bắt đầu với code HTTP (ví d HTTP/1.1 200 OK)
webClient.println("HTTP/1.1 200 OK");
webClient.println("Content-type:text/html"); // sau đó là kiểu nội dụng mà client gửi tới, ví dụ này là html
webClient.println("Connection: close"); // kiểu kết nối ở đây là close. Nghĩa là không giữ kết nối sau khi nhận bản tin
webClient.println();
Tiếp đến chúng ta kiếm tra trong chuỗi nhận được có chuỗi GET + đường dẫn ( tương ứng với button được nhấn) và thay đổi trạng thái led theo chuỗi đó
// nếu trong file header có giá trị
if (header.indexOf("GET /led1/on") >= 0)
{
Serial.println("Led1 on");
led1Status = "on";
digitalWrite(led1, HIGH);
}
else if (header.indexOf("GET /led1/off") >= 0)
{
Serial.println("Led1 off");
led1Status = "off";
digitalWrite(led1, LOW);
}
else if (header.indexOf("GET /led2/on") >= 0)
{
Serial.println("Led2 on");
led2Status = "on";
digitalWrite(led2, HIGH);
}
else if (header.indexOf("GET /led2/off") >= 0)
{
Serial.println("Led2 off");
led2Status = "off";
digitalWrite(led2, LOW);
}
Điều tiếp theo bạn cần làm là tạo trang web. ESP32 sẽ gửi phản hồi đến trình duyệt của bạn với một số mã HTML để xây dựng trang web. Trang web được gửi đến ứng dụng khách bằng cách sử dụng hàm client.println () này. Với tham số truyền vào là một chuỗi.
Điều đầu tiên chúng ta nên gửi luôn là dòng sau, điều đó cho biết rằng chúng ta đang gửi HTML.
webClient.println("<!DOCTYPE html><html>");Sau đó, dòng sau làm cho trang web phản hồi trong bất kỳ trình duyệt web nào (Resize kích thước)
webClient.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");Thêm thư viện để chúng ta sử dụng ICON
webClient.println("<link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css\">");Trang trí trang web bằng CSS
Thêm nút nhấn và style cho nút nhấn
Định nghĩa màu sắc, kiểu chữ cho các loại Text trên Web
webClient.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
//css cho nut nhan
webClient.println(".button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;");
webClient.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
webClient.println(".button2 {background-color: #5e0101;}</style></head>");
Tạo thân trang web với H1 và H2
// Web Page Heading H1 with CSS
webClient.println("<body><h1 style=\"color:Tomato;\">ESP32 Station Web Server</h1>");
// Web Page Heading H2
webClient.println("<h2 style=\"color:#077a39;\"><a href=\"https://khuenguyencreator.com\">khuenguyencreator.com</a></h2>");
webClient.println("<i class=\"fa fa-home\" aria-hidden=\"true\"></i>");
Thay đổi trạng thái nút nhấn trên web
Trong dòng này chúng ta sẽ điều hướng web tới 1 trang đích bằng href = . Trong trang đích đó. Thay đổi kiểu nút nhấn Button thành Button 2. Và thay đổi Text ghi trạng thái nút
// Display current state, and ON/OFF buttons for Led1
webClient.println("<p>Led1 - State " + led1Status + "</p>");
// If the Led1Status is off, it displays the ON button
if (led1Status=="off")
{
//khởi tạo một nút nhấn có đường dẫn đích là /led1/on
webClient.println("<p><a href=\"/led1/on\"><button class=\"button\">ON</button></a></p>");
}
else
{
//khởi tạo một nút nhấn có đường dẫn đích là /led1/off
webClient.println("<p><a href=\"/led1/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for Led2
webClient.println("<p>Led2 - State " + led2Status + "</p>");
// If the led2 is off, it displays the ON button
if (led2Status=="off")
{
//khởi tạo một nút nhấn có đường dẫn đích là /led2/on
webClient.println("<p><a href=\"/led2/on\"><button class=\"button\">ON</button></a></p>");
}
else
{
//khởi tạo một nút nhấn có đường dẫn đích là /led2/on
webClient.println("<p><a href=\"/led2/off\"><button class=\"button button2\">OFF</button></a></p>");
}
webClient.println("</body></html>");
Cuối cùng đóng kết nối tới Client và xóa Header chuẩn bị cho các lần kết nối tiếp theo.
// Xoá header để sử dụng cho lần tới
header = "";
// ngắt kết nối
webClient.stop();
Serial.println("Client disconnected.");
Serial.println("");
Nạp Code ESP32 Webserver và kiểm tra kết quả
Nhấn Build và Upload code esp32 webserver
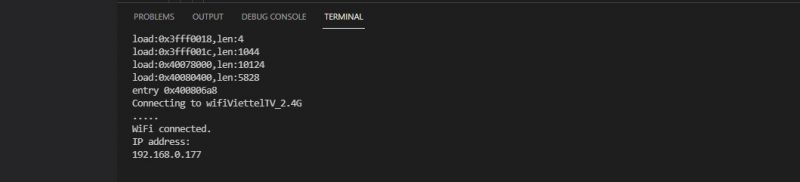
Mở serial để xem IP mà ESP32 được cấp phát trong mạng.

Dùng trình duyệt kết nối tới ESP32 thông qua ip đó.
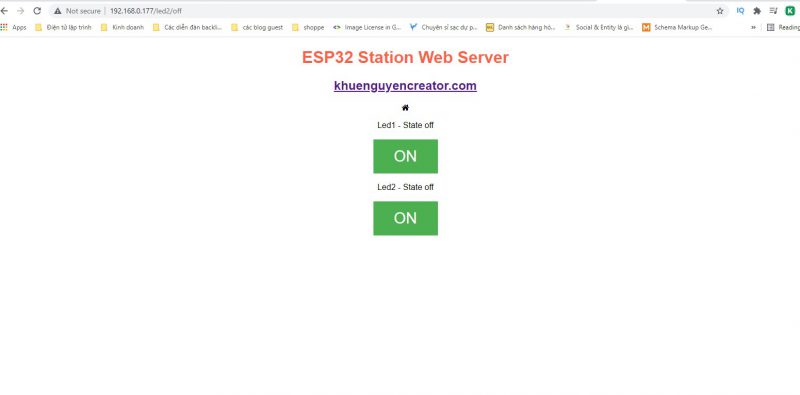
Nhấn nút nhấn để thay đổi trạng thái led

Ta thấy rằng, mỗi khi nhấn button, led sẽ sáng tắt theo mong muốn. Thực chất mỗi khi bấm button, trình duyệt sẽ lại 1 lần GET dữ liệu từ ESP32 webserver, với dường dẫn thay đổi theo trạng thái button.
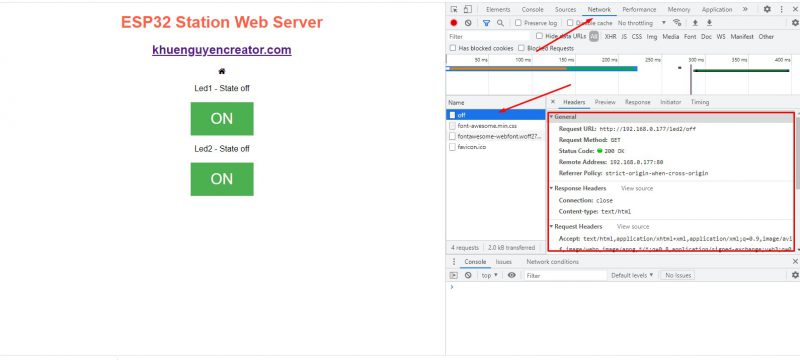
Nhấn F12 trong trình duyệt Chrome để vào mode nhà phát triển. Chuyển qua tab Network. Refesh trang và nhấn nút nhấn. Chúng ta sẽ đọc được những gì trình duyệt gửi lên esp32 webserver và những gì esp32 webserver truyền xuống

Kết Quả
Các hàm thường được sử dụng trong ESP32 Webserver chế độ Wifi Station
Các hàm quản lý kết nối
reconnect
Điều này được thực hiện bằng cách ngắt kết nối sau đó thiết lập kết nối lại đến cùng một điểm truy cập.
WiFi.reconnect()
Ví dụ:
WiFi.reconnect();
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
disconnect
Thiết lập cấu hình ssid và password thành null và thực hiện ngắt kết nối đến điểm truy cập.
WiFi.disconnect(wifioff)
Đối số wifioff là tham số tùy chọn kiểu boolean, nếu là true thì chế độ trạm (station mode) sẽ bị tắt.
isConnected
Trả về true nếu Station kết nối với một điểm truy cập hoặc false nếu không.
WiFi.isConnected()
setAutoConnect
Định cấu hình module để tự động kết nối khi cấp nguồn đến điểm truy cập cuối cùng được sử dụng.
WiFi.setAutoConnect(autoConnect)
autoConnect đây là tham số tùy chọn. Nếu đặt là false thì chức năng kết nối tự động sẽ bị tắt, nếu là true hoặc bỏ qua thì kết nối tự động sẽ được kích hoạt.
getAutoConnect
Đây là chức năng đi đôi với setAutoConnect(). Nó trả về true nếu module được cấu hình để tự động kết nối với điểm truy cập được sử dụng lần cuối khi bật nguồn.
WiFi.getAutoConnect()
Trả về false nếu chức năng tự động kết nối bị vô hiệu.
setAutoReconnect
Thiết đặt cho module tự động kết nối lại với một điểm truy cập trong trường hợp nó bị ngắt kết nối.
WiFi.setAutoReconnect(autoReconnect)
Nếu tham số autoReconnect được đặt thành true, thì module sẽ cố gắng thiết lập lại kết nối bị mất với AP. Nếu thiết lập để false module sẽ không thực hiện kết nối lại.
Lưu ý:
Chạy setAutoReconnect(true) khi module đã bị ngắt kết nối sẽ không kết nối lại với điểm truy cập. Thay vào đó reconnect() nên sử dụng.
waitForConnectResult
Chờ cho đến khi module kết nối với điểm truy cập. Chức năng này dành cho các module được cấu hình trong chế độ STA hoặc STA + AP
WiFi.waitForConnectResult()
Chức năng trả về một trong các trạng thái kết nối sau đây:
- WL_CONNECTED – Sau khi kết nối thành công được thiết lập
- WL_NO_SSID_AVAIL – Trong trường hợp cấu hình SSID không thể đạt được
- WL_CONNECT_FAILED – Nếu mật khẩu không chính xác
- WL_IDLE_STATUS – Khi WiFi đang trong quá trình thay đổi giữa các trạng thái
- WL_DISCONNECTED – Nếu module không được cấu hình trong chế độ station
Các hàm cấu hình
macAddress
Lấy địa chỉ MAC của ESP station
WiFi.macAddress(mac)
Với mac đó là một con trỏ đến vị trí bộ nhớ (một mảng uint8_t có 6 phần tử) để lưu địa chỉ mac. Cùng một giá trị con trỏ được trả về bởi chính hàm đó.
Ví dụ:
if (WiFi.status() == WL_CONNECTED)
{
uint8_t macAddr[6];
WiFi.macAddress(macAddr);
Serial.printf("Connected, mac address: %02x:%02x:%02x:%02x:%02x:%02x\n", macAddr[0], macAddr[1], macAddr[2], macAddr[3], macAddr[4], macAddr[5]);
}
Nếu bạn không muốn sử dụng con trỏ, bạn có thẻ dùng lệnh dưới, nó trả về một định dạng String chứa địa chỉ mac:
WiFi.macAddress() Ví Dụ:
if (WiFi.status() == WL_CONNECTED)
{
Serial.printf("Connected, mac address: %s\n", WiFi.macAddress().c_str());
}
localIP
Chức năng dùng để lấy địa chỉ IP của ESP station
WiFi.localIP()
Kiểu trả về là đại chỉ IP của module ESP32
if (WiFi.status() == WL_CONNECTED)
{
Serial.print("Connected, IP address: ");
Serial.println(WiFi.localIP());
}
OutPut:
Connected, IP address: 192.168.1.10
subnetMask
Trả về subnet mask của ESP station
WiFi.subnetMask()
Module nên được kết nối với điểm truy cập. Nếu không sẽ trả về 0.0.0.0
Serial.print("Subnet mask: ");
Serial.println(WiFi.subnetMask());
Output:
Subnet mask: 255.255.255.0
gatewayIP
Lấy địa chỉ IP của gateway
WiFi.gatewayIP()
VD:
Serial.printf("Gataway IP: %s\n", WiFi.gatewayIP().toString().c_str());
Output:
Gateway IP: 192.168.1.9
hostname
Lấy DHCP hostname được gán cho ESP station.
WiFi.hostname()
Trả về kiểu String. Tên máy chủ mặc định ở định dạng ESP_24xMAC với 24xMAC là 24 bit cuối cùng của địa chỉ MAC của module.
Tên máy chủ có thể được thay đổi bằng cách sử dụng chức năng sau:
WiFi.hostname(aHostname)
Tham số đầu vào aHostname có thể là một kiểu char*, const char* hoặc String. Chiều dài tối đa của tên máy chủ được chỉ định là 32 ký tự. Chức năng trả về true hoặc false phụ thuộc vào kết quả.
Ví dụ, nếu giới hạn 32 ký tự vượt quá, chức năng sẽ trả lại false mà không gán tên máy chủ mới.
Ví dụ:
Serial.printf("Default hostname: %s\n", WiFi.hostname().c_str());
WiFi.hostname("Station_Tester_02");
Serial.printf("New hostname: %s\n", WiFi.hostname().c_str());
output:
Default hostname: ESP_081117 New hostname: Station_Tester_02
status
Trả về trạng thái kết nối Wi-Fi.
WiFi.status()
Chức năng trả về một trong các trạng thái kết nối sau đây:
- WL_CONNECTED – Sau khi kết nối thành công được thiết lập
- WL_NO_SSID_AVAIL – Trong trường hợp cấu hình SSID không thể đạt được
- WL_CONNECT_FAILED – Nếu mật khẩu không chính xác
- WL_IDLE_STATUS – Khi Wi-Fi đang trong quá trình thay đổi giữa các trạng thái
- WL_DISCONNECTED – Nếu module không được cấu hình trong chế độ trạm
Giá trị trả lại kiểu wl_status_t được định nghĩa trong wl_definitions.h
Ví dụ:
void setup(void)
{
Serial.begin(115200);
Serial.printf("Connection status: %d\n", WiFi.status());
Serial.printf("Connecting to %s\n", ssid);
WiFi.begin(ssid, password);
Serial.printf("Connection status: %d\n", WiFi.status());
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.printf("\nConnection status: %d\n", WiFi.status());
Serial.print("Connected, IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {}
Các trạng thái kết nối đặc biệt 6 và 3 có thể được xem xét trong wl_definitions.h như sau:
3 - WL_CONNECTED 6 - WL_DISCONNECTED
Dựa trên ví dụ này, khi chạy trên mã, mô-đun ban đầu bị ngắt kết nối khỏi mạng và trả về trạng thái kết nối 6 – WL_DISCONNECTED. Nó cũng bị ngắt kết nối ngay sau khi chạy WiFi.begin(ssid, password). Sau đó, sau khoảng 3 giây (dựa trên số dấu chấm được hiển thị mỗi 500ms), cuối cùng nó sẽ được kết nối trở lại trạng thái 3 – WL_CONNECTED.
SSID
Trả lại tên của mạng Wi-Fi đã kết nối.
WiFi.SSID()
Kiểu trả về String
Serial.printf("SSID: %s\n", WiFi.SSID().c_str());
output:
SSID: sensor-net
psk – Mật khẩu
Trả lại mật khẩu hiện tại của WiFi mà module đã kết nối tới:
WiFi.psk()
Kiểu trả về String
Ví dụ:
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.printf("pass: %s ", WiFi.psk().c_str() );
}
void loop() {}
output:
pass: khuenguyencreator.com
BSSID
Trả lại địa chỉ mac điểm truy cập mà ESP kết nối đến.
WiFi.BSSID()
Trả về một con trỏ đến vị trí nhớ (một mảng uint8_t với có kích thước là 6), nơi BSSID được lưu.
Hàm dưới đây có chức năng tương tự, nhưng trả lại BSSID là một kiểu String.
WiFi.BSSIDstr()
Serial.printf("BSSID: %s\n", WiFi.BSSIDstr().c_str());
output:
BSSID: 00:1A:70:DE:C1:68
RSSI
Trả lại cường độ tín hiệu của mạng Wi-Fi.
WiFi.RSSI()
Giá trị cường độ tín hiệu được cung cấp trong dBm. Kiểu trả về giá trị là int32_t.
Serial.printf("RSSI: %d dBm\n", WiFi.RSSI());
output:
RSSI: -68 dBm
Kết
ESP32 Webserver được sử dụng chủ yếu để thu thập dữ liệu từ các client khác. Hoặc sử dụng trong các ứng dụng nhỏ, để có thể điều khiển trực tiếp thiết bị trong mạng local bằng Web Browser.
Nếu bạn thấy bài viết này có ích hãy bình luận và đừng quên ra nhập Hội Anh Em Nghiện Lập trình nhé.


a làm thêm về con esp32 đi a <3
Anh đang làm thêm nhé
khởi tạo WiFiSever khác gì cách e hay làm là WebSever
Anh có thể làm 1 post về esp32-s2 được không anh!
A chưa dùng con S2 này bao giờ, nó khác gì vậy?
Anh cho em hỏi mình có thể kết nối lora và wifi cùng 1 lúc được không ạ
webSever.begin(); hàm này em không gọi ra được ạ.Em đã add thư viện Wifi.h và WebSever.h rồi ạ